Работа сайта на мобильных устройствах: способы оптимизации
Необходимой стадией SEO-продвижения сайта стала оптимизация под мобильные гаджеты. Сегодня больше половины пользователей интернета предпочитают веб-серфинг со смартфона или планшета, а мобильный трафик каждый год увеличивается в объеме в полтора раза по отношению к предыдущему году (по статистике Яндекса). Сортируя сайты в выдаче Google и Яндекс учитывают качество мобильной оптимизации, а индексации десктопных версий веб-ресурсов отводится вторая очередь.
Как оптимизировать сайт под мобильные устройства
В оптимизации сайтов применяются два метода мобильной оптимизации: адаптивная верстка и создание копии десктопного варианта, на отдельном поддомене или шаблоне, адаптированного для комфортного использования на небольших экранах.

Адаптивная верстка
Превосходство этого метода — отсутствие необходимости в оптимизации двух вариантов одного веб-ресурса. Переходя по ссылке на ПК или смартфоне, пользователь получает одинаковый HTML-код с одного сервера, который автоматически подстраивается под характеристики используемого экрана, посредством инструментов каскадных таблиц стилей.
Описанное поведение сайта реализуется с помощью технологии CSS3 Media Queries или CSS-фреймворков — набора правил CSS для манипуляций над стилями элементов интерфейса сайта для различающихся устройств входа. Результатом становится аналогичные внешность и функциональность, независимо, открыт ресурс на экране ПК или смартфона. Меняются только размеры и местоположение элементов по вертикали и некоторые детали страницы для большего комфорта пользователя.

Достоинства адаптивной верстки:
-
Идентичные ссылки на страницы у десктопного и мобильного сайта.
-
Присутствие в дизайне только необходимых функциональных элементов.
-
Правильное воспроизведение страниц на устройствах обоих типов.
Недостатки адаптивной верстки:
-
Тяжелые элементы, такие как видео-ролики или картинки в высоком разрешении замедляют загрузку страниц.
-
Для корректного отображения сайта на экране смартфона требуется сокращать информацию.
Можно заключить, что создание сайта с Mobile Friendly дизайном — наиболее оптимальное решение.

Оптимизация адаптивной верстки
Онлайн-магазины и многостраничники с адаптивной версткой — стали стандартом индустрии веб-разработки. Адаптивность — это не только гармоничная подстройка под отличающиеся типы экранов, но и эффективная работа с интерфейсом. Это значит, что каждый элемент несет конкретную полезную функцию и взаимосвязан с остальными, а неиспользуемые компоненты убираются для минимизации внешнего облика страниц.
Доступ клиента к функционалу сайта должен обеспечиваться минимумом действий. Примеры: нажатие на номер телефона осуществляет звонок с помощью стандартного приложения смартфона для звонков, а клик по карте — демонстрирует местоположение относительно ближайших магазинов или офисов компании при помощи геолокации.
Чтобы усовершенствовать адаптивную верстку прибегают к таким приемам:
-
Масштабирование видео и картинок под размеры экранов посредством свойств таблиц стилей. Чтобы качество изображений не страдало при изменении размера экрана загружайте графические элементы в векторном формате SVG.
-
Упрощение функционала сайта за счет минимизации числа скриптов и 3D-графики, перемещения расчета доставки на отдельную страницу корзины и другими методами. Описание товаров может быть скрыто, и открываться нажатием на специально отведенную для этой цели кнопку. Аналогичное решение подходит и для блока комментариев.
-
Преобразование меню сайта сокрытием некоторых пунктов или замена на меню-гармошку>, которое открывается нажатием на кнопку. Есть риск возникновения горизонтальной полосы прокрутки на экранах с малой диагональю, что ухудшает комфорт веб-серфинга.
Помимо перечисленного, требуется оптимизация шрифтов и блоков с рекламой для корректного отображения на гаджетах всех видов. Обычно реализуется скриптом, который меняет количество выводимых на страницу элементов, опираясь на диагональ пользовательского устройства.

Отдельный мобильный сайт
Второй способ оптимизации — создание полноценной мобильной копии сайта, которая будет работать на поддомене или на отдельном шаблоне. Практическое неудобство такого подхода заключается в необходимости настройки взаимосвязи между одними и теми же страницами десктопного и мобильного веб-сайта.
В вебмастерах Яндекса и Google присутствуют инструменты для этой задачи, но вы можете вручную прописать атрибуты rel="alternate" и rel=”canonical”. В результате поисковые роботы не смогут проиндексировать одинаковые страницы обоих вариантов интернет-проекта как дубли, а это уменьшит риск снижения позиций в выдаче.
Отдельный поддомен
Этот способ требует значительных трудозатрат. Когда пользователь переходит по URL со смартфона, сервер проводит переадресацию на поддомен с мобильным сайтом. В результате на ПК и смартфон передается различающийся HTML-код и ссылки будут отдельными для каждой из страниц.
Главное достоинство такого способа мобильной оптимизации — быстрая загрузка сайта. Недостаток — различающиеся URL-ы на десктопе и экранах смартфонов плюс требуемая настройка взаимосвязи между аналогичными страницами обеих версий.
Отдельный шаблон
Мобильная копия сайта на отдельном шаблоне — метод, при котором веб-ресурс открывается на технически отличающихся устройствах по одинаковому URL. Когда пользователь переходит по ссылке, сервер, определив вид девайса, передает подходящий вариант страницы. Ссылка остается одинаковой, видоизменяется только HTML-код.
Главный плюс такой оптимизации — статичный адрес, благодаря чему пропадает необходимость трудов по СЕО-оптимизации двух версий сайта. Минусы — время на написание скрипта для определения вида пользовательского устройства и внесение изменений в дизайн интерфейса мобильного варианта в сторону минимализма и быстроты загрузки.

Методы оптимизации мобильных сайтов
Мобильная копия десктопного проекта оптимизируется дополнительно. Главные требования поисковиков к страницам, адаптированным под планшеты и смартфоны:
-
Исключение тяжелых объектов, основанных на технологиях Java, Flash, Silverlight по причине торможения загрузки страниц и возможного неправильного отображения на экранах с малой диагональю. Образцовая скорость полной загрузки страницы — менее 5 секунд. Для избежания замедления отключите неиспользуемые скрипты и плагины веб-движка.
-
Адаптация под маленькие сенсорные экраны — шрифтам и картинкам полагается автоматически приспосабливаться под диагональ. Присутствие вертикальной полосы прокрутки — необходимо. Следите за сохранением кликабельности ссылок и работоспособности форм заказа и обратной связи в мобильном дизайне.
-
Переработка блоков с рекламой — изменение количества элементов, удаление всплывающей рекламы, баннеров и других объектов, способных закрывать собой контент.
Оптимизация ресурса под мобильные гаджеты часто вынуждает сокращать функционал десктопного сайта — для увеличения удобства эксплуатации на экранах с небольшой диагональю. В этом случае важно сохранить доступ к полноценному дизайну сайта даже со смартфона.
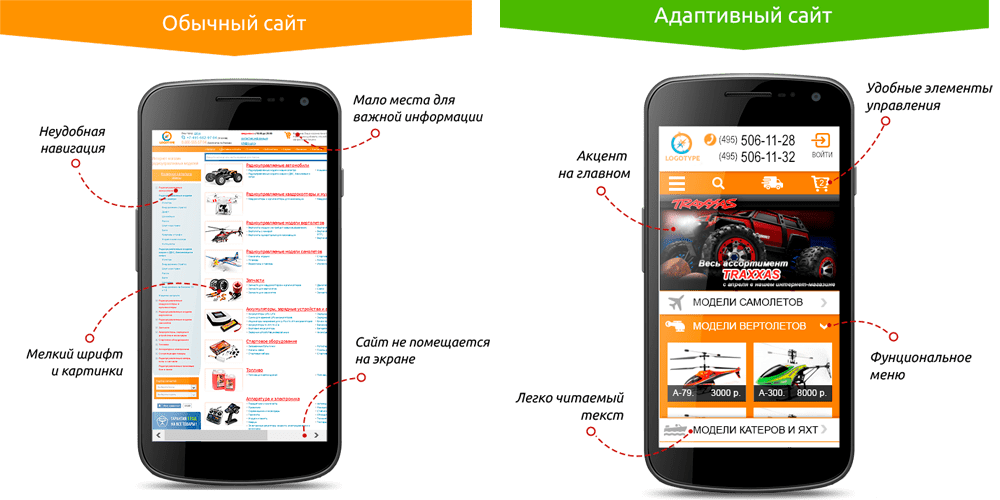
Какому варианту отдать предпочтение?
Статистика Яндекс.Радара, собираемая с начала 2020 года, свидетельствует об увеличении мобильного трафика в Рунете на 57%. Аналогичную направленность демонстрируют данные, полученные в предыдущие годы, но если в 2021 году не оптимизировать сайт под карманные гаджеты — появится риск упустить свыше 50% вероятной целевой аудитории.
Выводы из сказанного:
-
Адаптивная верстка — образец сайтостроения на 2021 год. Такой подход не вынуждает настраивать переадресацию между десктопным и мобильным сайтами, переписывать исходный код. Рекомендуем останавливать выбор на адаптивном дизайне для всех новых проектов.
-
Размещение мобильной версии на отдельном поддомене подходит большим веб-ресурсам с многотысячной аудиторией. Примерами могут служить онлайн-магазины, соцсети и агрегаторы. Отдельный сайт для смартфонов и планшетов поможет сохранить ставший привычным для аудитории облик страниц и функциональность на десктопах.
-
Запуск мобильного сайта на отдельном шаблоне — комфортное решение без необходимости дублирования ссылок на аналогичные страницы. Оптимальный вариант для больших многостраничников, которым нет смысла делать новый адаптивный дизайн.
Если вы нуждаетесь в разработке дизайна для сайта, обратитесь в Артмебиус. Мы работаем с проектами любых видов: интернет-магазинами, лендингами, сайтами компаний. Поможем выделиться на фоне конкурентов, создав уникальный адаптивный дизайн, доработаем существующий проект, поможем продвинуться в поисковиках.