Дизайн страниц интернет-магазина
Дизайн интернет-магазина включает разработку элементов графики, структурирование информации и продуманное размещение контента на веб-странице. Создание сайтов и их визуальное оформление должны соответствовать ряду общепринятых требований, а также учитывать специфику конкретного проекта. Рассмотрим особенности дизайна страниц в зависимости от функционального назначения.
Главная страница
Главная страница интернет-магазина – «визитка» продавца. От ее оформления во многом зависит, задержится ли потенциальный покупатель на сайте или пойдет искать нужный товар у конкурентов. Поэтому дизайн страницы должен быть эстетически привлекательным, понятным и удобным для пользователя. При разработке уделяется внимание ряду моментов:
-
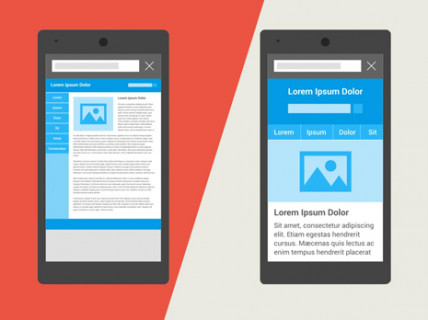
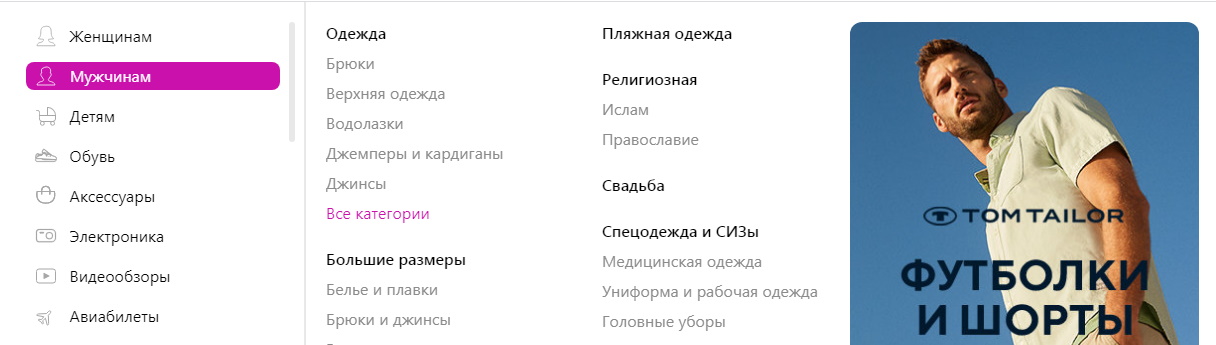
Элементы навигации. Меню располагают либо вверху сайта, либо на боковой панели. Важно сделать его легко узнаваемым, логичным и выделяющимся среди других информационных блоков. Структура ресурса прорабатывается таким образом, чтобы пользователь открывал любую страницу, сделав не более трех щелчков мышью. Для этого реализуется выпадающее меню, устанавливаются фильтры для поиска товаров и т.п.

-
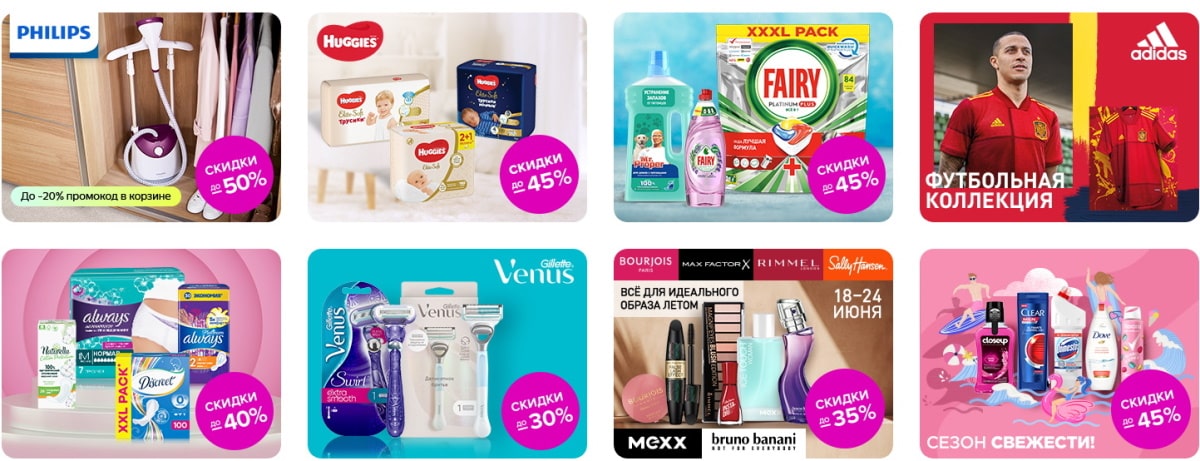
Промо-блок. Привлекает внимание пользователя при входе на сайт. Располагать баннер лучше в верхней части страницы – под заголовком или горизонтальным меню. В рекламном графическом изображении помещают название компании, логотип бренда, а также сообщают о продукте и выгодах его приобретения. Оформив блок в виде слайдера, можно рассказать сразу о нескольких интересных предложениях.

-
Центральная часть главной страницы. В центр интерфейса рационально помещать блоки с продающей информацией — наиболее востребованную продукцию, новые поступления, товары по акции. Можно использовать динамический блок и показывать потенциальным покупателям, какие заказы сделали другие пользователи, – это всегда вызывает интерес.

-
Материалы о компании. Сведения о продавце должны присутствовать на главной странице и иметь визуальное сопровождение — фотографию или схему. Стоит подчеркнуть преимущества, производственные успехи, оригинальность товарного предложения и т.п.
Успешное продвижение невозможно без уникального контента, однако им не перегружают главную страницу. Ее задача — произвести первое благоприятное впечатление, кратко проинформировать пользователя о содержимом сайта и помочь разобраться в навигации.
Страница товара
Продающая карточка товара — это целевая страница с изображением и подробным описанием отдельного продукта. При создании дизайна имеет значение:
-
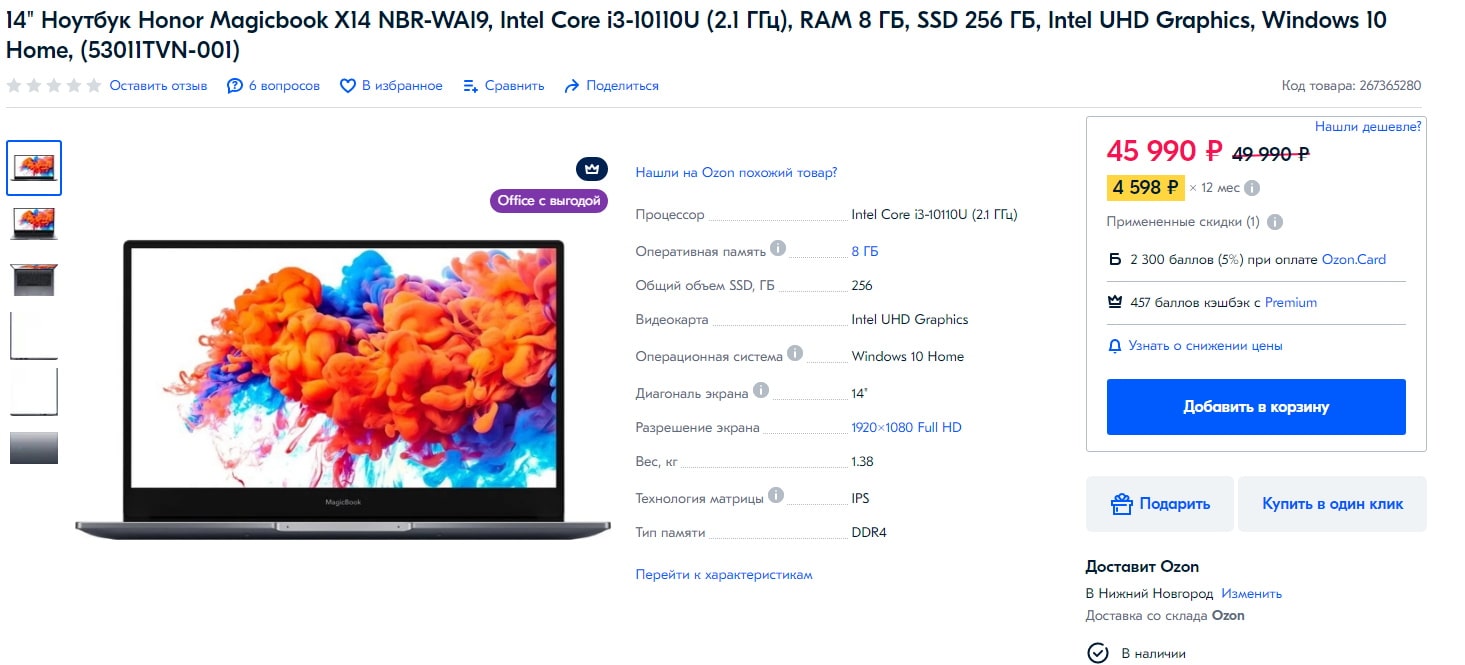
Качество визуальной информации. Страница без фото или с шаблонной иллюстрацией не вызывает доверия у клиентов и снижает вероятность продажи товара. Рекомендуется загружать уникальные фотографии, сделанные с разных ракурсов, чтобы потребитель мог увидеть продукт со всех сторон.
-
Блок товарных характеристик. Важно отразить максимальное количество сведений о продукте, влияющих на выбор пользователя. Технические параметры – вес, габариты, цвет, материал и т.п. лучше оформить в виде списка, размеры – таблицей. Уникальные свойства продукта указываются в текстовом описании.
-
Стоимость товара. Это первое, что интересует покупателя, поэтому цифры, отображающие цену, должны быть крупными и выделяющимися на фоне остальной информации. Во время распродажи можно привлечь внимание клиента контрастными цветами начальной и конечной цены.
Хорошо проработанная карточка товаров у магазина Ozon

При оформлении карточек товара веб-дизайнеру важно следовать правилу третей или принципам «золотого сечения». Размещенная на странице информация должна быть понятна и доступна потребителю и направлять внимание не только на характеристики товара, но и на призыв к покупке.
Кнопки «Call to action»
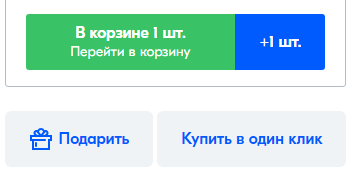
Призыв к действию. Для получения нужного результата важно грамотно оформить CTA-кнопки. Они должны привлекать внимание, быть максимально понятными и упрощать пользователю принятие решения о покупке. Разрабатывая дизайн, учитывают:
-
 Контрастность и цвет. Кнопки призыва к действию должны гармонировать с остальными цветами страницы, и в то же время быть контрастными. Главное, чтобы элемент обращал на себя внимание, но не вызывал отторжения у покупателя.
Контрастность и цвет. Кнопки призыва к действию должны гармонировать с остальными цветами страницы, и в то же время быть контрастными. Главное, чтобы элемент обращал на себя внимание, но не вызывал отторжения у покупателя. -
Формулировка. Содержание обращения очень важно – иногда некорректный текст становится причиной отказа покупателя от приобретения товара. Традиционные кнопки «Купить», «Заказать» проверены временем и показывают хорошие результаты. Следует быть осторожнее с эмоциональными призывами, такими как «Хочу!», «Успей заказать!», которые подходят не всякой целевой аудитории и могут вызвать обратный эффект.
-
Комфортность пользования. Нажатие СТА-кнопки должно сразу приводить к совершению желаемого действия. Дополнительные условия в виде обязательной регистрации на сайте, ввода капчи, клика по ссылке могут привести к тому, что человек покинет страницу, не совершив покупку.
Важно учитывать, что результативность призывающих кнопок напрямую связана с удобством применения. Чем короче путь покупателя от принятия решения до оформления заказа, тем выше конверсия сайта.
Корзина для товаров
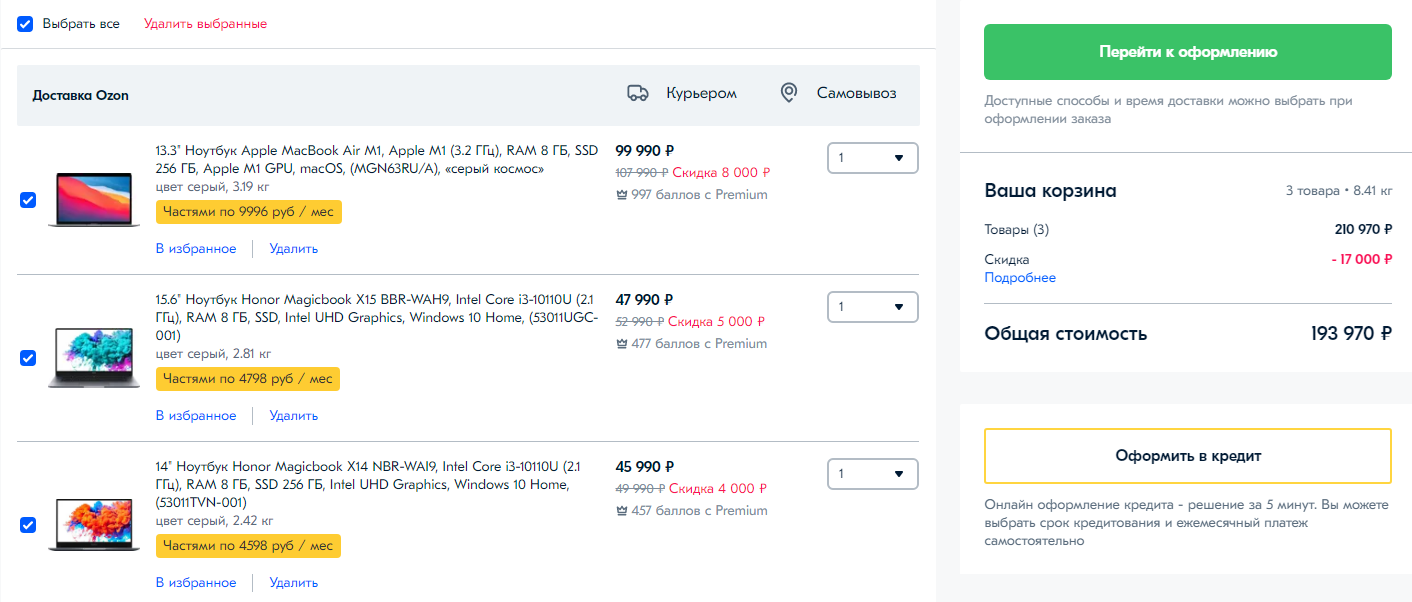
Страница корзины – одна из важнейших на сайте, поскольку является завершающим звеном в цепочке интернет-продаж и приводит покупателя к оформлению заказа. Создание интернет-магазина предполагает тщательную проработку дизайна страницы, основных и дополнительных элементов. Правила организации товарной корзины:
-
Размещение. Значок корзины располагают вверху справа, его должно быть хорошо видно на каждой странице сайта. Особенно важно убедиться в том, что иконка заметна на небольших экранах мобильных устройств. В противном случае совершать покупки в интернет-магазине с помощью смартфона будет некомфортно. Понравившиеся товары направляются в корзину после нажатия СТА-кнопки.
-
Динамическое обновление. Удобно, когда сразу после добавления товара информация об этом появляется рядом с иконкой корзины, а также отображается итоговая стоимость. Если клиент покупает несколько продуктов компании, он обязательно оценит опцию, позволяющую посмотреть список отобранных товаров при наведении на значок стрелки курсора.
-
Содержательность. Внутри веб-корзины пользователь должен видеть не только название и стоимость продукта, но и его изображение, а также ссылку на страницу товара. Это поможет сравнить разные предложения и выбрать лучшие.
-
Информация о доставке. Покупка и доставка товара для большинства потребителей — один общий процесс, поэтому на странице корзины или рядом с иконкой желательно поместить сведения о способах доставки. Нелишним будет установить виджет для расчета стоимости доставки через разные ТК.

При разработке дизайна корзины важно реализовать переход в нее с каждой страницы сайта, удобство использования в мобильной версии, наличие подробной информации о выбранных товарах и способах доставки.
Подведение итогов
Дизайнерские решения при разработке интернет-магазина совмещают эстетику, технологичность и функциональность, выполняют задачу привлечения на сайт большого числа клиентов. При создании проекта необходимо:
-
Опираться на пользовательский опыт и usability — изучить и оценить маршруты потребителей, чтобы разработать оптимальные условия для нахождения покупателем подходящего продукта и оформления заказа.
-
Отражать фирменный стиль — уникальное оформление сайта выделяет компанию из массы конкурентов. В результате клиенты запомнят интернет-магазин, что позволит получить известность в рыночном сегменте.
-
Привлекать внимание и добиваться расположения пользователей — просчитанный и выверенный дизайн должен соответствовать запросам целевой аудитории и побуждать клиентов возвращаться за новыми покупками.
Заказать логотип для фирмы и разработку дизайна интернет-магазина можно в компании «Артмебиус». Наши профессионалы готовы создать сайты любой сложности для коммерческих и иных организаций.