Фавикон - что это такое и зачем он нужен
Favorites icon или сокращенно Favicon – иконка сайта, которая находится рядом с заголовком во вкладке браузера, а еще в результатах поиска, например, в Яндексе. На русский язык это понятие дословно переводится как «значок избранного». Главная задача фавикона – привлекать внимание и быть запоминающимся для посетителей, дополняя визуальный стиль веб-сайта.
Где встречается Favicon
Фавикон чаще всего встречается при поиске по запросу и на открытой странице браузера. Вот полный список мест, где он отображается:
-
На вкладке с открытым сайтом, рядом с названием.

-
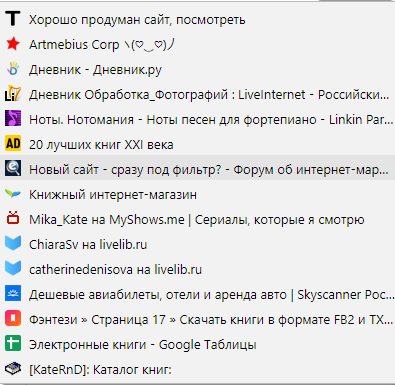
На панели и в списке закладок.

-
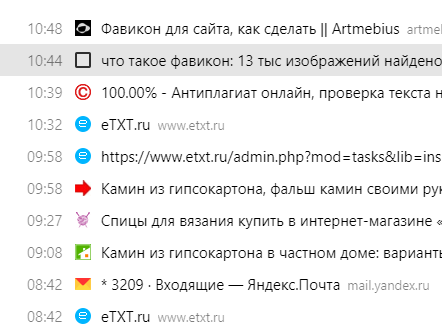
В разделе «История» со списком посещенных страниц.

-
На мобильных устройствах при добавлении страницы на главный экран.

-
В версии Google для смартфонов и планшетов.
А вот в компьютерной версии нет таких иконок, хотя тестирование функции отображения идет с 2020 года.

-
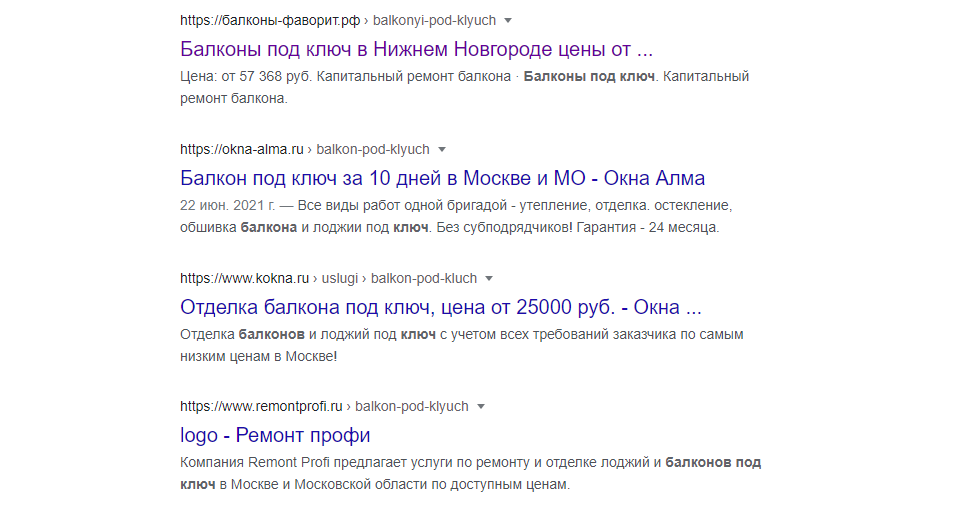
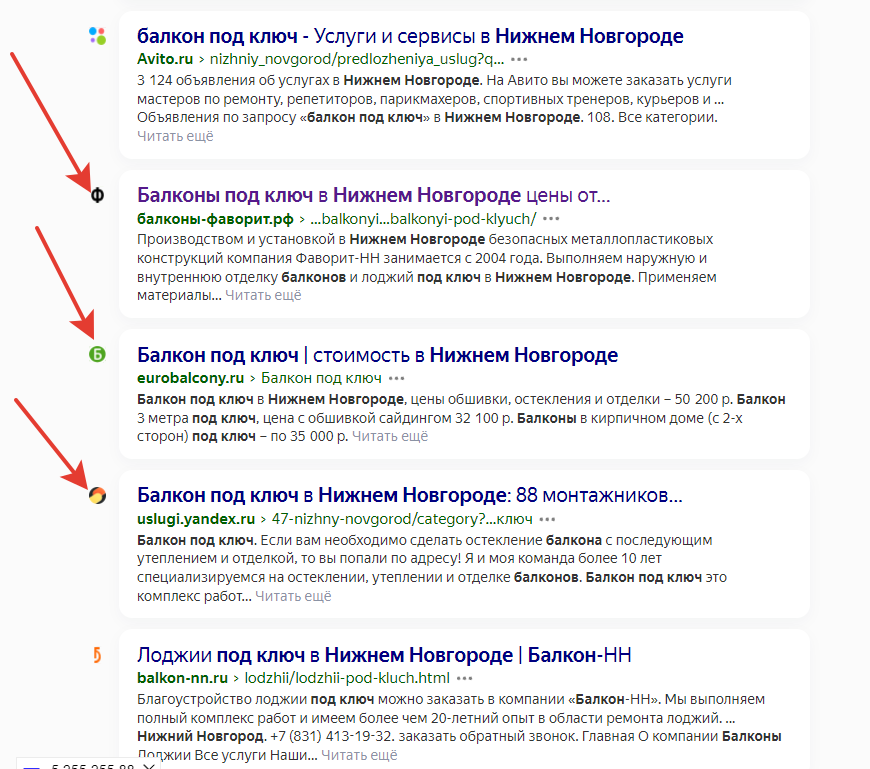
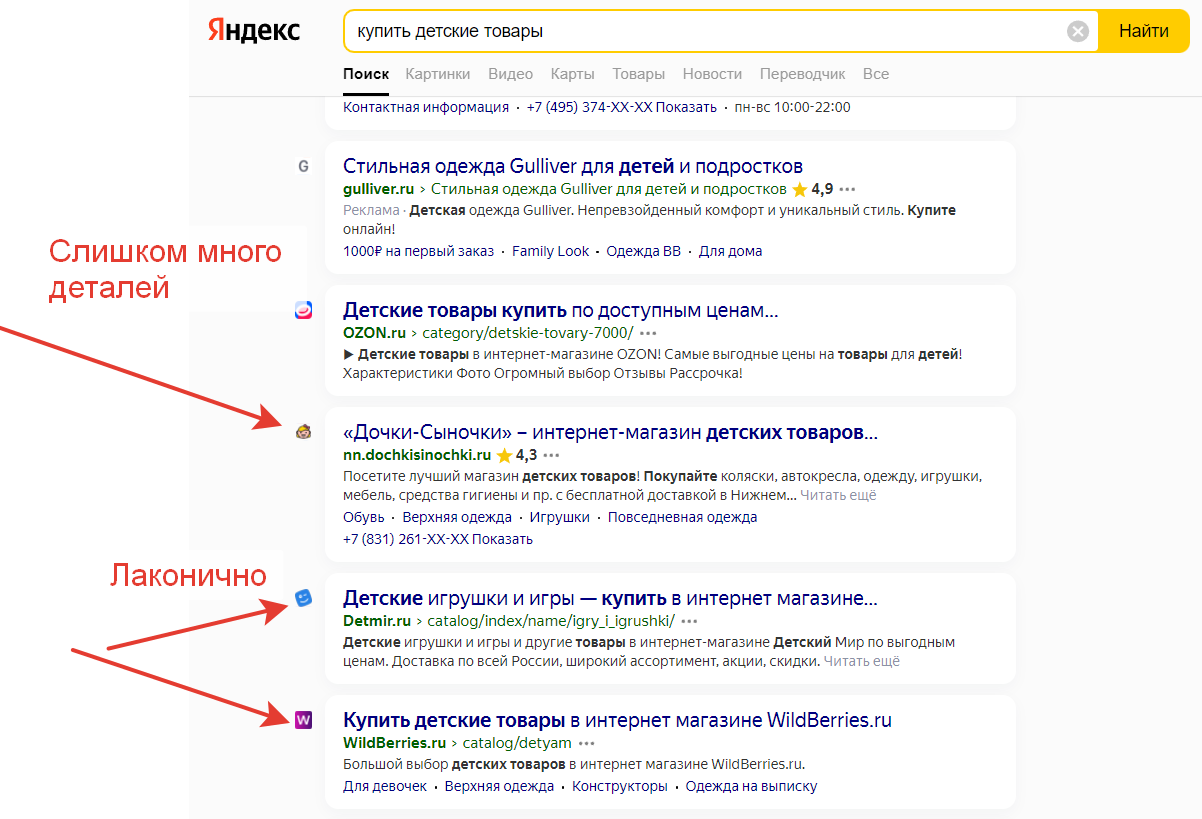
В результатах поиска через «Яндекс» фавикон находится перед названием и кратким описанием ссылки, упрощая ориентирование по выдаче. При отсутствии собственного фавикона, вместо него появится иконка CMS.

У сайта может быть несколько таких значков, например, собственный для каждой страницы.
Зачем нужен Favicon
В настоящий момент нет информации, что наличие или отсутствие фавикона, а также его внешний вид влияют на выдачу при поиске. В техническом плане ранжирование от этого никак не меняется. Но здесь стоит принимать во внимание поведение пользователей.
Простая логическая цепочка. Пользователь один раз зашел на сайт, удачно совершил покупку или заказал услугу, ему запомнится подобранный фавикон. В дальнейшем выше шанс, что он вернется еще раз, встретив уже знакомую иконку в поисковой выдаче или в другом месте.
У фавиконов есть 4 очевидных преимущества:
- Удачно подобранный дизайн сделает сайт более привлекательным для пользователя. В результате повысится количество переходов.
- Уникальный стиль сайта проще запоминается. Это относится и к его внутреннему оформлению, и к фавикону.
- Сайт проще отыскать в открытых вкладах, в истории просмотров и в сохраненных закладках.
- Отсутствие такого значка делает ресурс в глазах посетителей менее надежным. А наличие свидетельствует о том, что разработчики ответственно подходят к делу.
Требования к размеру и стилю фавикона
Фавикон создается на этапе создания сайта. Важно учитывать следующие моменты: соотношение сторон, размер, читаемость на экранах разной диагонали (отсутствие плохо различимых деталей) и визуальное оформление.
Главные принципы при подборе будущей миниатюры:
- Соответствие тематике – для автомобильного портала отлично подойдет ретро-кар, для форума о кино будет лучше смотреться кинопленка.
-
Яркость и контрастность – такое цветовое оформление цепляет глаз и привлекает больше посетителей. Желательно использовать не больше 3 цветов.

- Уникальность – сайт должен иметь оригинальный стиль, чтобы не путать пользователей. Заимствование допустимо, полное копирование – нет.
-
Читаемость, отсутствие мелких элементов – с учетом размера картинка должна хорошо читаться. Две или три буквы еще можно различить, а вот слово уже не получится.

- Статичность – анимированные картинки, например, гифки, не будут воспроизводиться.
- Квадратная форма – сама картинка должна иметь соотношение сторон 1:1. Фон можно сделать прозрачным, а по центру разместить саму иконку.
Требования Яндекса
- Поддерживаемые разрешения в пикселях: 16x16, 32x32, 120x120. Последний вариант – предпочтительный, ведь Фавикон будет максимально качественно смотреться в поисковой выдаче.
- Поддерживаемые расширения: ICO, BMP, JPEG, GIF (без анимации), SVG, PNG.
- Когда поисковая система не может открыть сайт, то рядом с его названием будет один из значков хостинга страницы-заглушки.
Требования Google
Как и упоминалось ранее, в полной версии поисковой системы Фавиконы не показываются. Но вот в версии для мобильных устройств они отображаются без проблем.
- Рекомендуется выбирать разрешение, кратное 48 пикселям: 48x48, 96x96, 144x144. Подойдет и 16x16, но качество у него будет низкое из-за масштабирования.
- Поддерживаемые расширения: ICO, JPEG, SVG, GIF (только статичные картинки), PNG.
- В соответствии с рекомендациями разработчиков, желательно делать Фавикон, соответствующий визуальному стилю других элементов. Подробности есть в справочных материалах.
Советы по самостоятельному созданию и загрузке миниатюры
Существует большое количество онлайн-сервисов для создания фавиконов. С их помощью можно быстро сделать значок и сохранить его в нужном формате и соотношении сторон.
Стандартное имя файла для фавикона – favicon.ico, но вместо ico у него может быть и другое расширение. Сам файл загружается в корневой каталог сайта.
Проверка правильности отображения
После загрузки значка желательно проверить, правильно ли его видят боты поисковых систем. Для этого в адресную строку браузера нужно вставить ссылку и открыть страницу:
Для Яндекса – https://favicon.yandex.net/favicon/xxx
Для Google – https://www.google.com/s2/favicons?domain=xxx
Вместо xxx укажите адрес интернет-ресурса, который проверяется.
Подведение итогов
Обобщим всю информацию в инструкцию из 7 шагов:
- Выберите подходящее изображение в качестве основы.
- Удалите мелкие элементы, тем самым улучшив читаемость.
- Убедитесь в том, что стиль и цветовая гамма совпадают с остальным оформлением.
- Подгоните размер изображения до квадратного, при необходимости добавив прозрачность по краям.
- Воспользуйтесь специальным сервисом, чтобы сделать Фавиконы с разным разрешением.
- Переименуйте файл и загрузите в корневую папку.
Удостоверьтесь, что Yandex и Google корректно видят добавленную картинку.