Дизайн интернет-магазина: базовые правила и советы
Хорошо оформленный сайт находит живой отклик у аудитории. Чтобы интернет-магазин привлекал покупателей и продавал товар, сайт должен быть удобным, функциональным, эстетично оформленным. Дизайн – один из важных аспектов создания сайтов. Аккуратный вид интернет-магазина – не самоцель, а средство увеличения продаж. Приятное оформление увеличивает время взаимодействия с сервисом – это предпосылка повышения конверсии. Данная статья познакомит с правилами оформления коммерческих сайтов, поможет разобраться в особенностях работы над созданием интернет-магазина.
 Базовые правила дизайна
Базовые правила дизайна
Сначала посетители интернет-магазина обращаю внимание на оформление сайта, на ассортимент и описание товаров смотрят позже. Дизайн косвенно влияет на решение о покупке, поэтому при составлении прототипа и отрисовке интерфейса онлайн магазина разработчики соблюдают ряд условий:
-
Удобство пользования сайтом.
-
Правильно подобранные цвета.
-
Фирменный стиль.
-
Высокое качество фотографий, графики.
-
Наличие анимации.
-
Пропорциональность.
Насколько сайтом удобно пользоваться, покупатель оценивает уже после того, как у него сложилось первое впечатление о ресурсе – при пользовании меню, настройке фильтров, заполнении форм заказа.
Удобство пользования
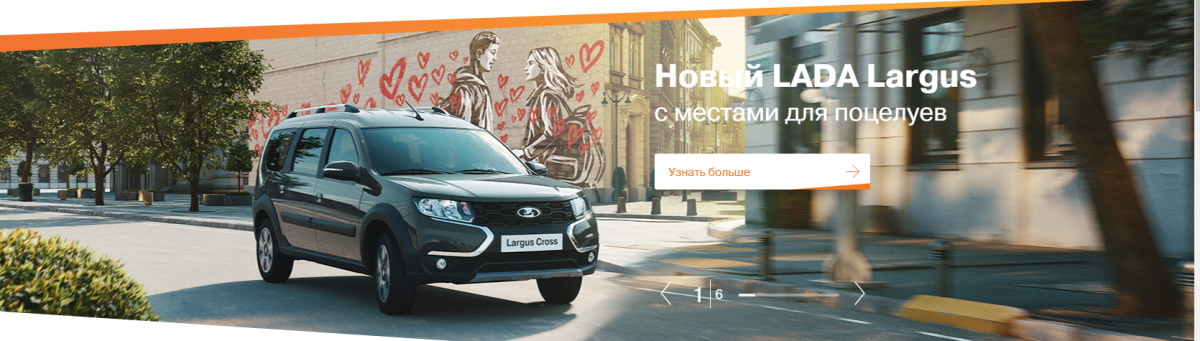
Визуальное оформление сайта дизайнеры подчиняют удобству пользования. Для этого используют технологии UI-дизайна – нового направления в разработке пользовательских интерфейсов (User Interface) сайтов и мобильных приложений. Структура страниц, расположение элементов, навигация продумывается разработчиками до мелочей, чтобы пришедшим в интернет-магазин людям было удобно пользоваться ресурсом. В противном случае получается вот так — надпись на баннере официального сайта ВАЗ сливается с изображением на фоне.

UI-дизайнеры определяют место расположения кнопок, прорабатывают пункты меню, подбирают шрифты и цвета, добавляют анимацию. При этом каждый элемент интерфейса должен нести смысл и практическую пользу. Маршрут перемещения пользователя по страницам интернет-магазина также делают удобным: добавляют фильтры, поисковую строку, прописывают теги, делают понятной навигацию.
Выбор цвета
Цвета подбирают так, чтобы они положительно воспринимались женщинами и мужчинами, не вызывали раздражения или отторжения у целевой аудитории. Важно, чтобы палитра соответствовала тематике товаров, которые продаются онлайн. Например, в оформлении магазинов детских игрушек уместно использовать насыщенные и броские тона. Веб-ресурсы по продаже дорогих линеек духов, ювелирных товаров, автомобилей оформляют сдержанно. Это обосновано тем, что маркетинговые исследования выявили зависимость между цветовыми предпочтениями людей и их доходом, уровнем образования. Образованные люди, достаток которых выше, чаще выбирают сложные цвета, спокойные оттенки.
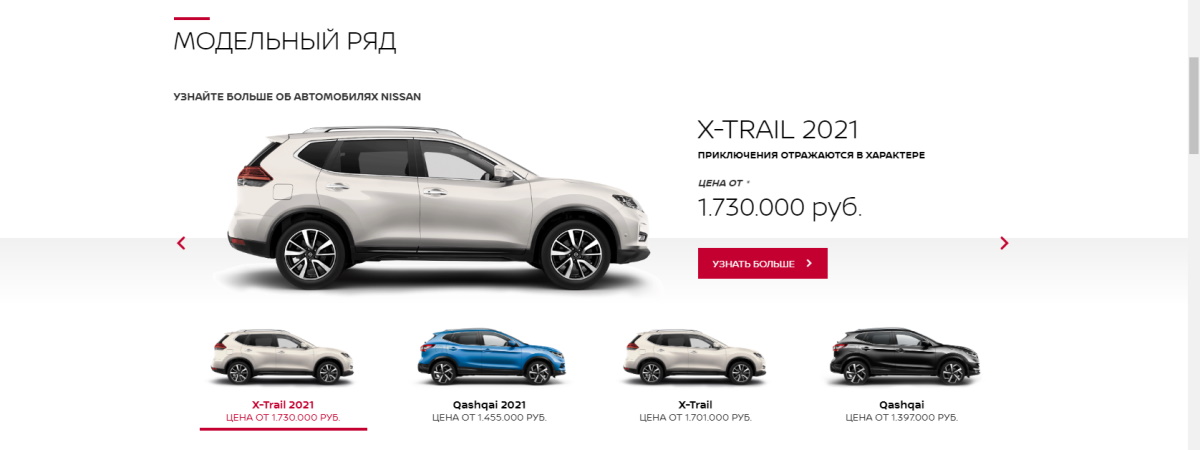
Одно из правил дизайнеров – не использовать больше трех цветов на странице. Цветовое решение не должно быть кричащим, раздражать или отвлекать внимание. Его цель – сконцентрировать внимание пользователей на товарах, чтобы увеличить продажи. Примером служит официальный сайт Nissan, где дизайнеры использовали два цвета: на белом фоне черный текст.

Фирменный стиль
Магазин с выраженным фирменным стилем выделяется из ряда других, поэтому становится узнаваемым, чаще посещается. К такому ресурсу повышается доверие, положительное отношение к нему растет. Разработка фирменного стиля включает ряд процедур:
-
провести нейминг;
-
подобрать слоган;
-
оформить товарный знак;
-
использовать авторские шрифты;
-
осознанно подбирать цвета.
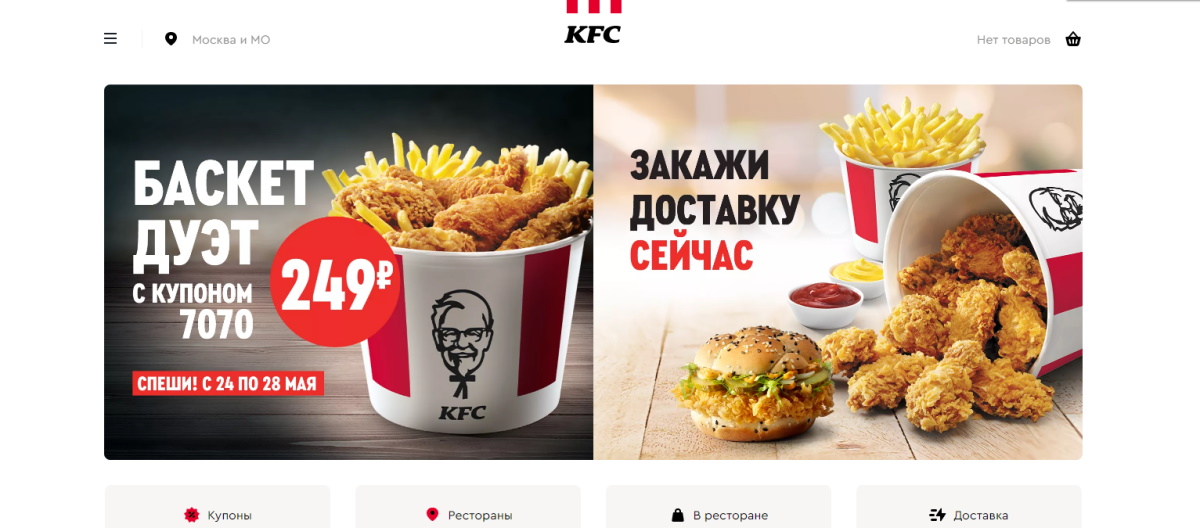
В фирменной стилистике редко используют три цвета, чаще два: основной и акцентный. К 90 % основного цвета обычно добавляют 10 % акцентного. Пример такого решения – фирменный стиль компании KFC.

Качество фото и графических изображений
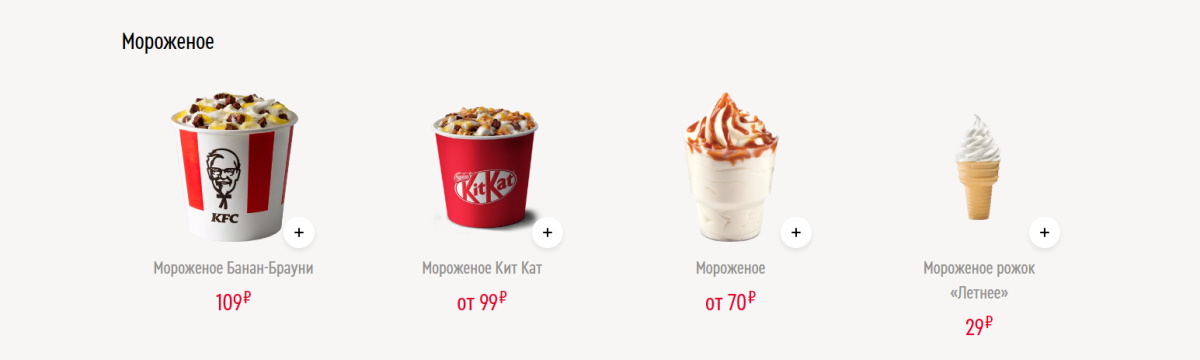
Создание и продвижение интернет-магазина невозможно без хороших фотографий. Использовать стоковые фото в онлайн торговле нельзя – изображение должно отображать реальный продукт. Хорошие фотографии четко сфокусированы, с проработанными деталями, сделаны на ясном фоне, при правильно выставленном освещении. Примером использования компанией отличных фотографий служит оформление сайта KFC.

Если профессиональную предметную съемку провести сложно, то обращаются к производителю продаваемой продукции за разрешением использовать их фото. Шаблонные или нечеткие изображения товаров могут свести на нет остальные старания по созданию сайта: покупатели переносят низкое качество фото на товар, поэтому отказываются от покупок.
Анимация
Одна из целей дизайна в вебе – затронуть пользователя эмоционально. Это помогает сделать анимация и продуманная визуализация. Анимация – это добавление в интерфейс движущихся элементов: картинок, иконок, указателей, графики. В интернет-магазинах анимацию используют, чтобы привлечь внимание к товару, показать пользователю сайта, в каком направлении двигаться, сделать акцент на главной информации.
В распоряжении разработчиков следующие виды анимации: слайдеры, выпадающее меню, увеличение картинки при клике на изображение, эффект Parallax – движение двух элементов с разной скоростью при прокрутке страницы. Использование движущихся элементов делает сайт живее, поэтому у дизайнера появляется искушение использовать такие эффекты по максимуму. Важно не перегружать интернет-магазин анимацией, использовать этот инструмент дозировано. Дизайн должен быть подчинен задаче, которую решает сайт, а не отвлекать посетителя.
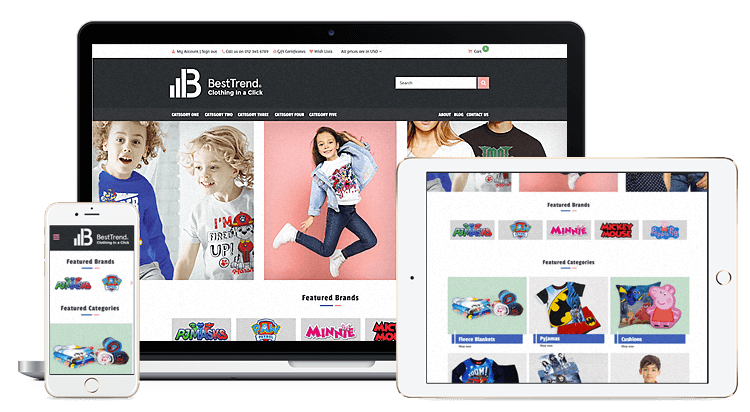
Пропорции: что следует знать о соразмерности страницы
Покупатель не должен тратить усилия на поиск элементов интерфейса, поэтому структура сайта должна быть для него понятной и быстро считываться. Это достигается соблюдением пропорций при построении композиции страницы.
Вопрос пропорциональности структуры сайта решается еще на этапе создания макета и прототипа. Эксперты рекомендуют применять два приема: золотого сечения и правило третей.
Принцип золотого сечения устанавливает оптимальные пропорции размещения нескольких элементов на странице – 3/2; 5:3. Например, при совмещении в карточке товара фото с текстом три части должна занимать фотография, а две – текстовое описание (или наоборот). Тогда карточка будет выглядеть соразмерно, хорошо восприниматься зрителем. Принцип золотого сечения был использован при разработке логотипа Твиттера.
Правило третей определяет зоны, на которые взгляд попадает сразу при открытии страницы. Условно страницы делят сверху вниз и справа налево на три части, проводят через них линии. Пересечение этих линий – место, где размещают важную информацию, потому что покупатель увидит ее в первые секунды посещения сайта. Крупные компании, например MasterCard, часто применят этот прием.

Если страница спроектирована с учетом этих правил, то пользователю проще сконцентрировать внимание на конкретных блоках (заголовок, текст, фото, кнопка заказа), легче воспринимать информацию, которую они доносят.
Выводы
Людям нравятся привлекательные сайты, поэтому при создании интернет-магазина дизайну уделяют много внимания.
- Визуальное оформление подчиняют удобству пользования сервисом.
- Цвет не должен отвлекать от товара. Чем дороже продукт, тем сдержаннее цвета выбирают для оформления магазина.
- Использовать более трех цветов на сайте не принято. В тренде лаконичное оформление коммерческих проектов, близкое к аскетичному.
- Проработка фирменного стиля повысит узнаваемость сервиса, позволит отстроиться от конкурентов.
- В интернет-магазине используют качественные фото товаров. Фотографии с нечетким изображением размещать в каталоге нельзя – это снизит продажи.
- Анимацию используют в меру, чтобы помочь ориентироваться в онлайн магазине – без ухода в сторону спецэффектов.
- Есть математически рассчитанные пропорции, при соблюдении которых пользователю будет комфортнее воспринимать структуру сайта. Эксперты рекомендуют при прорисовке макета и построении прототипа пользоваться правилом третей и золотого сечения.
Продуманный дизайн интернет-магазина привлекает аудиторию, увеличивает время взаимодействия пользователя с сервисом, повышает конверсию.