Как сочетать цвета в веб-дизайне: правила, приемы, полезные ресурсы
Создание сайта включает составление цветовой схемы для гармоничного, продуманного дизайна.
Грамотное цветовое решение – не только вопрос эстетики, это инструмент, облегчающий ориентацию, поиск, оформление заказа пользователям ресурса. Часть веб-дизайнеров идет по простому пути и опирается на фирменный стиль бренда. Если же сайт приходится делать с нуля, то без построения новой цветовой схемы не обойтись.
Колористика в веб-дизайне: с чего начать
-
 Подбирать оттенки лучше после создания прототипа, когда понятно, сколько блоков, графических элементов, надписей будет на странице, и как они будут размещены относительно друг друга.
Подбирать оттенки лучше после создания прототипа, когда понятно, сколько блоков, графических элементов, надписей будет на странице, и как они будут размещены относительно друг друга. -
Начинать стоит с основного – фонового – цвета, поскольку он будет присутствовать и занимать наибольшую площадь на всех экранах. Минимализм остается актуальным в веб-дизайне, поэтому в идеале для одного сайта достаточно 1-3 цветов с разными оттенками, насыщенностью. Главное, чтобы цветовое решение ассоциировалось с конкретным продуктом и брендом.
В самом начале работы над созданием ресурса важно выбрать подходящую цветовую основу – правильные оттенки черного и белого, на которых будут выигрышно смотреться акцентные элементы экранов.
-
Слишком контрастные 100% белый и 0% черный цвета тяжело воспринимаются, утомляют глаза, не позволяют взгляду быстро адаптироваться во время чтения, навигации.
-
Пестрый дизайн – признак дурного тона: он отвлекает, не позволяет сосредоточиться, уводит внимание пользователя от главной задачи, например, покупки товара.
Другие полезные советы:
-
для акцентных элементов необходимо выбрать контрастные по отношению к фону оттенки.
-
Если закрасить кнопки, например, «купить», «заказать», «узнать больше» и ссылки одним и тем же цветом, это упростит и ускорит навигацию на сайте.
-
Противоречивые команды, например, «отправить в корзину» и «удалить из корзины» лучше выделять контрастными цветами – красным + черным, белым + синим и т.д.
Правила составления цветовой схемы
Оптимальная формула соотношения цветов на сайте выглядит так:
-
основной (фоновый) – 60%;
-
вторичный (для крупных элементов) – 30%;
-
акцентный, яркий оттенок – 10% площади.
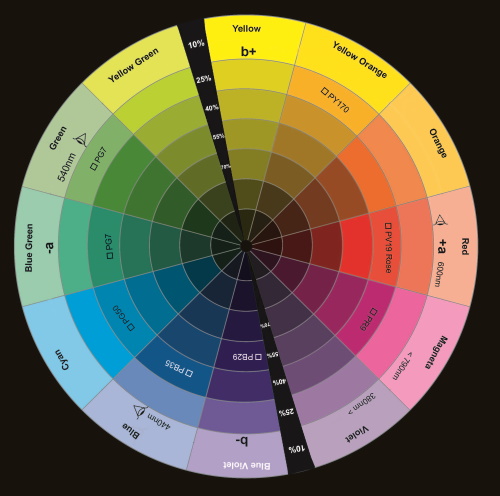
Текстовые блоки хорошо «ложатся» и воспринимаются на контрастном фоне. Лучше всего комбинируются оттенки противоположных сегментов цветового круга.
Подбору цветов для крупных элементов страницы стоит уделить немало внимания: они должны быть насыщенными, не сливаться с фоном, но при этом не «перекрикивать» акцентные оттенки. Последние используют:
-
для выделения чекбоксов, переключателей, направляющих элементов.
-
Чтобы выделить предупреждение или положительную информацию.
-
При визуализации обратной связи.
Колористика отдельной страницы, проекта, лендинга должна «вписываться» в фирменный стиль и пересекаться с логотипом. Да, эксперименты допустимы, но они не должны выходить за рамки общей цветовой схемы, используемой брендом.

На что ориентироваться при оформлении продающей страницы
Человеку необходимо 90 секунд, чтобы решиться на покупку продукта. Выбор и сочетание цветов для сайта играет в этом важную роль. Для ресурсов, посвященных ЗОЖ, подойдут спокойные зеленые, синие оттенки. Интернет-магазинам украшений, аксессуаров – красные, «строгим» юридическим компаниям – серые, черные на фоне классического белого.
Чтобы изначально правильно подобрать колористику для конкретного проекта, необходимо:
-
тщательно изучить фирменный стиль самого бренда и компаний-конкурентов, выделить, какие цвета и в каком сочетании используются.
-
Ознакомиться с печатной продукцией заказчика (если есть).
-
Обсудить предпочтения клиента, найти подходящие референсы и решить сообща.
Подбор цветовой схемы
При оформлении страниц интернет-магазина можно пойти двумя путями:
-
ориентироваться на цветовые ассоциации целевой аудитории (привлекут, удержат внимание, повысят интерес к самому бренду и продукту);
-
воспользоваться цветовым колесом – гармонично сочетать красивые цвета для сайта, чтобы упростить поиск, восприятие информации пользователем.
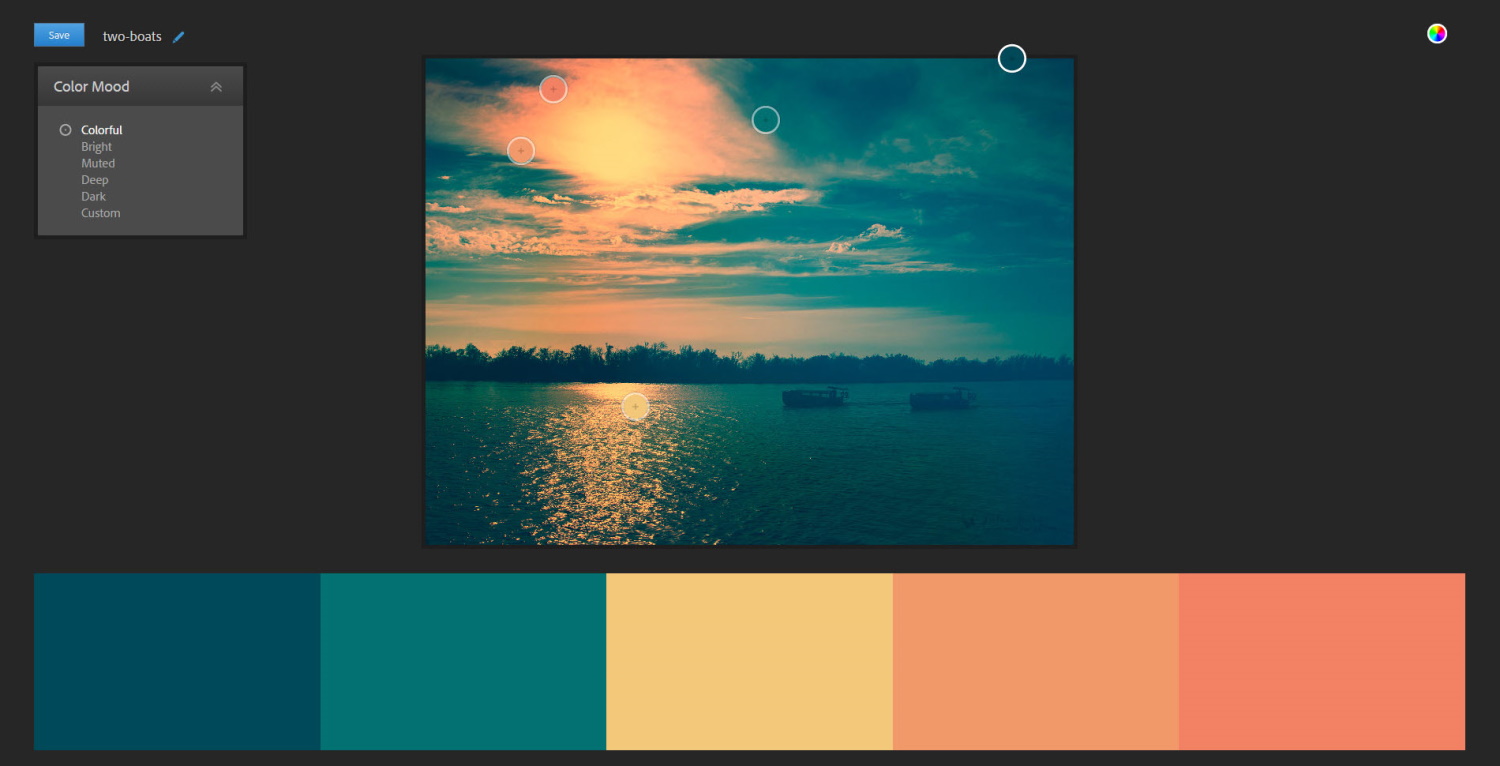
Полезный лайфхак: скачать фото природы и перенести гармоничную палитру к себе на сайт.

Психология цвета в веб-дизайне
Чтобы понять, какой будет палитра цветов для сайта, необходимо четко выделить ЦА, оформить маркетинговое предложение и «подвязать» к нему с помощью цвета внимание покупателя. При выборе колористики важно получить ответы на такие вопросы:
-
кто целевая аудитория бренда?
-
Сколько лет потенциальным клиентам?
-
Какая ниша у продукта?
-
Какие эмоции должен вызывать бренд у ЦА?
Не существует строгих правил, регламентирующих выбор конкретных оттенков под каждую нишу. Но пренебрегать эмоциональным восприятием, цветовыми ассоциациями при работе с колористикой точно не стоит.
Сочетание цветов должно быть не только ассоциативным, но и логичным: например, заказать интернет-магазин свадебных платьев в сине-зеленой гамме вряд ли придет кому-нибудь на ум. Для оформления такого сайта больше подойдут белый, молочный, нежно-розовый, золотистый, вся гамма пастельных оттенков.
Эффективный прием психологии цвета для создания продающей страницы - ориентироваться на возрастные, гендерные характеристики целевой аудитории:
-
базовые нейтральные оттенки больше нравятся мужчинам;
-
теплые пастельные или, наоборот, яркие сочные цвета точно придутся по душе представителям женского пола;
-
спокойные «заземленные» оттенки коричневого, бежевого, зеленого помогут удержать внимание зрелых покупателей.
Полезные сервисы
Если самостоятельно подобрать сочетание цветов в дизайне сайта сложно, можно воспользоваться готовыми профессиональными инструментами для создания палитры. Существуют удобные популярные ресурсы, которые подойдут и опытным специалистам, и новичкам в веб-дизайне.
AdobeColorCC – инструмент с гибкими настройками, позволяет сохранять созданные цветовые схемы в библиотеки. Не вызовет затруднений в пользователей Illustrator, Photoshop и других продуктов пакета Adobe.
Palletr – сервис, который подбирает палитру на основе явления, места. Для начала работы достаточно вбить в поисковую строку слово, ассоциирующееся с брендом. Сайт понравится дизайнерам с креативным творческим мышлением.
Colormind – с помощью сервиса можно не только создавать палитру, но и тонко настраивать ее оттенки. Онлайн-инструмент позволяет подобрать цвета на основе загруженного изображения.
Colors – бесплатный генератор цветовых схем с возможностью замены отдельных оттенков в готовой палитре.
Colordot – необычный ресурс для интуитивного подбора подходящей колористики. Чтобы составить цветовую схему, достаточно водить курсором мышки по экрану и кликать на понравившемся оттенке. Система подбирает следующие цвета в соответствии с теми, которые уже «запомнила».
Colourcode – сервис напоминает Colordot, но снабжен более гибкими настройками, позволяет подбирать оттенки и составлять схемы по стилям цвета (монохромным, аналоговым, триадным).
ColorSafe – онлайн-инструмент со встроенными параметрами, максимально облегчает процесс создания цветовых схем для сайтов. Понравится дизайнерам, которые пользуются WLAG – Руководством по доступности веб-контента разным пользователям.
Paletton – ресурс во многом дублирует AdobeColorCC, отличается расширенными настройками.
MaterialColorTool – сервис-помощник дизайнеров интерфейсов. Позволяет подбирать, комбинировать цвета и тут же тестировать их на прототипе веб-страницы.
MaterialDesignPalette – на сайте можно выбрать два базовых цвета, а потом посмотреть, как они будут выглядеть на рабочей странице. Подборщик цветов предлагает и расширенную палитру оттенков.
Удачная цветовая схема необходима для гармоничного восприятия, доступности и удобства пользователей сайта. Если для самостоятельного подбора колористики у веб-дизайнера недостаточно навыков, опыта, можно пользоваться специальными онлайн сервисами или десктопными программами.